Conceptos básicos del desarrollo web: Cliente – Servidor
Ya me ha pasado, más de una vez, que alguien me hace una pregunta sobre algún desarrollo web y su problema era básicamente que no tenían clara la diferencia entre cliente y servidor. Puede que parezca un concepto muy básico, pero nadie nace sabiendo y creo que, para futuras entradas, viene bien dejarlo explicado.
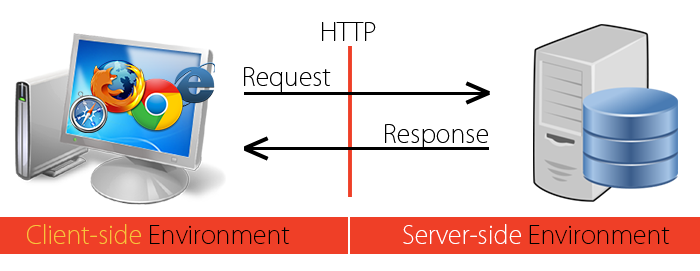
Cuando accedemos a una página web, por ejemplo este blog, introducimos una url en nuestro navegador y éste nos muestra la web a la que hemos accedido, pero lo que ha ocurrido entre bastidores es un poco mas complejo. Resumiendo un poco, el proceso es el siguiente:
- Nuestro navegador realiza una petición al servidor donde esta alojada la página web.
- El servidor procesa la petición y devuelve al cliente el código HTML de la página.
- El cliente procesa ese código HTML y solicita al servidor todos los archivos css, javascript e imágenes que están definidos en el HTML inicial.
- El cliente genera la vista en función del HTML y el resto de archivos que ha solicitado, además interpreta el código javascript.
Analizando estos pasos podemos inferir la función del cliente y del servidor, pero vamos a entrar un poco en detalle en cada uno de los elementos.
Servidor
Cuando pensamos en un servidor nos imaginamos algo como esto:

Pero realmente estamos haciendo referencia a un programa que esta a la espera, escuchando en un puerto de un ordenador, independientemente de la forma que tenga el ordenador, y que cuando recibe una petición, en función de ésta, devuelve unas cosas u otras.
Puede tratarse de un servidor de archivos estático, que lo único que hace es devolver el contenido del archivo solicitado, o puede tratarse de un servidor web dinámico, cuya código genera otro código, que es el que devuelve.
Pongamos el ejemplo de un servidor LAMP tradicional. LAMP viene de las tecnologías que utiliza, Linux como sistema operativo, Apache como servidor, MySQL como base de datos y PHP como lenguaje del lado servidor.
Supongamos que tenemos una web muy simple, que lo único que hace es contar las visitas que ha tenido la web. En este caso tendríamos un archivo llamado index.php, que contiene el código PHP que se ejecuta en el servidor, y devolvería un número, que sería el número de accesos que ha tenido el archivo.
El código tendría que acceder lo siguiente:
- Conectar con la base de datos
- Leer el último valor de accesos que está almacenado
- Incrementar el contador de accesos
- Guardar el contador en la base de datos
- Enviar el valor del contador al cliente que lo ha solicitado
- Cerrar la conexión con la base de datos
En este caso, cuando el cliente realice una petición HTTP al servidor apuntando a index.php, el servidor no responderá con el contendido del archivo. Dejando de lado las implicaciones de seguridad que tendría eso, el cliente, nuestro navegador, no entiende PHP, sólo entiende HTML, Javascript y CSS. El servidor Apache leerá el archivo index.php, lo ejecutará, y le dará al cliente la respuesta, que será el resultado de evaluar ese archivo.
El problema de PHP es que normalmente aparece código PHP incrustado el código HTML, por ejemplo:
<b>Hola <?php echo $username; ?></b>
Lo que, una vez evaluado en el servidor, podría dar esta respuesta:
<b>Hola Tesla90</b>
Y, una vez evaluado en cliente, tendría este aspecto:
Hola Tesla90
Es el hecho de ver todo el código en un mismo archivo lo que puede llevar a confusión, pero, de nuevo, son lenguajes diferentes, lo que ayuda a entender las diferencias.
Ahora pasemos al lado del cliente.
Cliente
Siguiendo el ejemplo anterior, el cliente, es decir, nuestro navegador, habría realizado una petición al servidor apache apuntando a index.php y recibiría un número como respuesta. Realmente no se trataría de un número, si no de una cadena de texto que representa a ese número. Esa cadena de texto es interpretada como contenido HTML, de manera que simplemente mostraría el número en nuestra pantalla. El archivo index.php podría tener una salida más elaborada, y devolver un código HTML que mostrara una imagen u otra en función del valor del contador. En ese caso el cliente, una vez recibido el código HTML, solicitaría la imagen correspondiente al servidor, y la mostraría cuando se la hubiera descargado.
Todo esto parece muy simple, código PHP ejecutándose en el servidor, que genera un código HTML que se evalúa y muestra en el cliente. Ahora viene el punto que genera confusión, el código Javascript.
En el ejemplo anterior estaría claro dónde se ejecuta el código Javascript . Puesto que el servidor ejecuta PHP, sólo queda que se ejecute en el cliente. Si se ejecuta en cliente, las variables almacenadas en memoria en el cliente no tienen nada que ver con las que que hay almacenadas en el servidor. Son lenguajes diferentes, tiene sentido que todo sea diferente.
Ahora aparece NodeJS, un entorno de desarrollo de Javascript, con el que se pueden crear servidores web. Tenemos Javascript en cliente y en servidor, y es dónde viene la confusión. ¿Por qué no puedo acceder a una variable que he declarado aquí?¿Por qué no puedo importar el módulo de base de datos? Siempre existen dos respuestas para esas, y otras preguntas parecidas:
- Porque eso se esta ejecutando en cliente.
- Porque eso se está ejecutando en el servidor.
Para terminar, tenemos las Single-Page Application, que son páginas web de una sola página, es decir, un único HTML, y mucho, pero que mucho, Javascript. Un ejemplo es el seguidor de precios que estoy desarrollando, hecho con Angular y las tecnologías de Firebase. Estas páginas se sirven desde servidores estáticos de archivos, con una pequeña modificación, pero pueden llevar a confusión si la aplicación trabaja con archivos disponibles en el servidor. Que un archivo esté disponible en el servidor no implica que la aplicación pueda acceder a él, hay que recordar que hay un cliente y un servidor, y si los archivos están en el servidor no están en el cliente, y por lo tanto hay que acceder a ellos mediante peticiones web.